티스토리 리스트 댓글 갯수 꾸미기
2019. 11. 3.
예전에 티스토리 포럼에서 얻은 답변과 방명록에 응용팁 주신 분의 글을 토대로 작성.
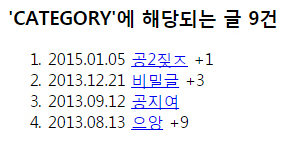
▶ 기본 댓글 갯수 스타일
기본적으로 댓글 갯수 앞 뒤로 괄호가 생기고, 댓글이 없을 경우는 출력되지 않는다.

▶ 사용법
1. </head> 윗줄에 아래 코드 추가
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
2. 아래 예제에 있는 스크립트를 </s_t3> 바로 위에 추가한다.
이때 skin.html에서 1를 찾아서 클래스값을 알아두고 스크립트에 같은 값의 클래스를 적어준다.
<span class="cnt">1</span>
→ $('span.cnt').each(function(){
▶ 예제
1. 괄호 없애기

<script>
$(function(){
$('span.cnt').each(function(){
var _this = $(this);
if( _this.text() ){
var _searchCntStr = _this.text().replace('(', '').replace(')', '') ;
_this.text(_searchCntStr);
}
});
});
</script>
2. 코멘트 갯수 앞에 텍스트 넣기

<script>
$(function(){
$('span.cnt').each(function(){
var _this = $(this);
if( _this.text() ){
var _searchCntStr = '+' + _this.text().replace('(', '').replace(')', '') ;
_this.text(_searchCntStr);
}
});
});
</script>
3. 코멘트 갯수 뒤에 텍스트 넣기

<script>
$(function(){
$('span.cnt').each(function(){
var _this = $(this);
if( _this.text() ){
var _searchCntStr = _this.text().replace('(', '').replace(')', '') +' comments' ;
_this.text(_searchCntStr);
}
});
});
</script>
4. 코멘트 갯수 0개 출력하기

[★##_list_rep_rp_cnt_##]를 찾아 0을 추가한다.
<span class="cnt">01</span><script>
$(function(){
$('span.cnt').each(function(){
var _this = $(this);
if( _this.text() ){
var _searchCntStr = _this.text().replace('0(', '').replace(')', '');
_this.text(_searchCntStr);
}
});
});
</script>
4-1. 예제

4의 스크립트와 같고 html에 아래처럼 수정 후 css로 오른쪽 정렬
<span class="cnt_comment">comments: <span class="cnt">01</span></span>'tips > tistory' 카테고리의 다른 글
| 티스토리 블로그 접속 시 특정 게시물로 이동하기 (0) | 2019.11.02 |
|---|---|
| 티스토리 카테고리 별로 갤러리형/리스트형 목록 다르게 출력하기 (2) | 2019.10.31 |